March 10th, 2020
We live in an ever-evolving world. Technology is always advancing and eCommerce design is no different. Now over 30 years old, the internet continues to change the world. Constantly growing, innovators, designers and developers are coming up with new experiences and unique ideas resulting in an influx of new eCommerce trends and shopping experiences.
Here we explore the eCommerce design trends that are set to dominate the industry and make waves in 2020.
Trend one: Motion in imagery
Motion in imagery is nothing new, but 2020 is the year that it’s really going to stand out. With the introduction of 5G and faster internet speeds, compression and delivery technology, there will be less static images and more dynamic, moving ones. Look at the way social media has developed through moving content, there is no reason why shoppable content can’t move, catch the eye of the user and bring the product to life.
As well as this, when you are asking customers to buy something that they haven’t even physically seen, motion imagery is a great way to showcase product as it gives customers better insight into the details and quality of what they are buying. This results in customers having a better insight into what they are considering purchasing, therefore increasing sales and decreasing returns as consumers have truer information from the beginning. Nike and Mr Porter are just some of the brands that are already successfully using motion in imagery.
Trend two: Moving outside the grid
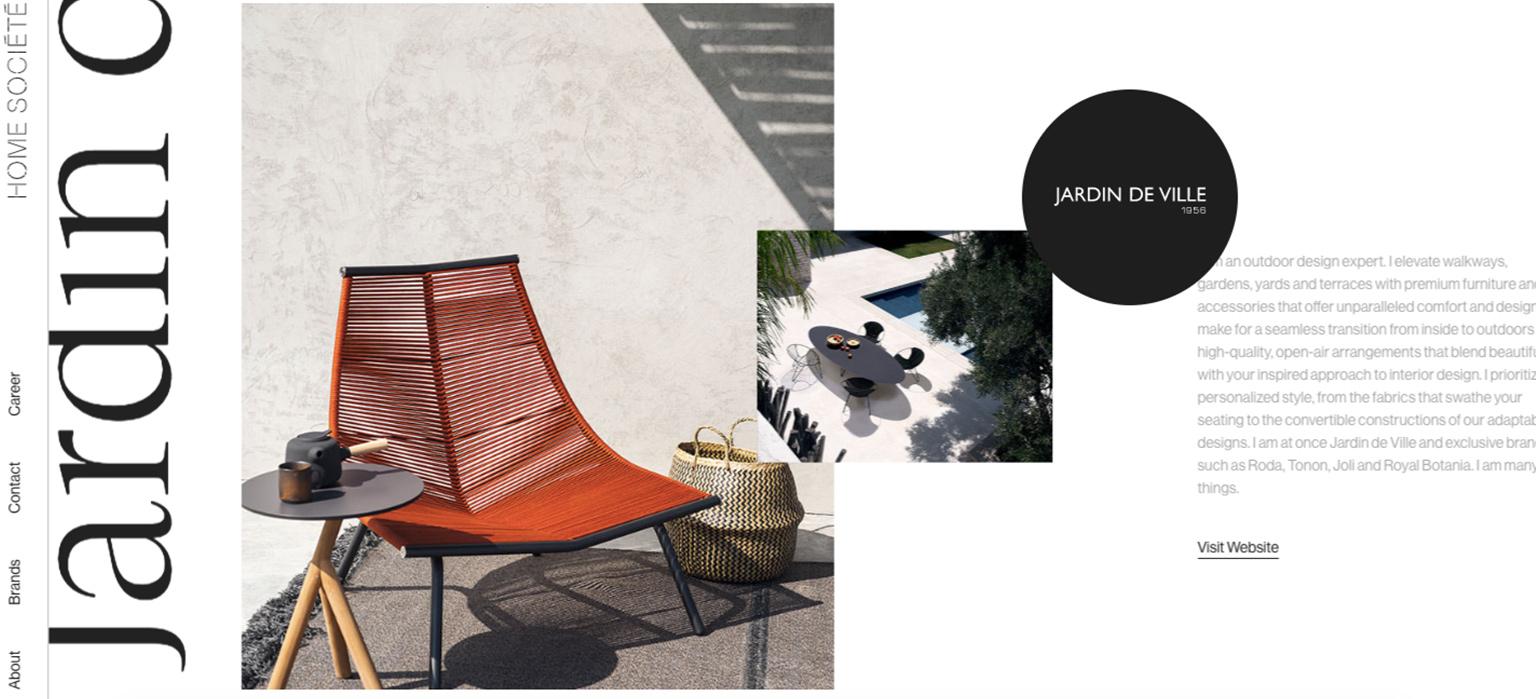
The obsessively ordered, strict rows and columns of the square grid layout have been standard in site eCommerce design for years, but 2020 may be the year that we see it shaken up. Asymmetrical, out of the grid and more unconventional layouts are beginning to be used more and more. This is something that we have seen with Zara, moving from a strict four column product listing page (PLP) to something a little more unexpected.
These new ‘broken’ grid structures, which are in the minority across eCommerce design, will stand out from the crowd with a more edgy and modern feel.
This layout can also be used as an advantage. With the eye of the viewer naturally always progressing towards the larger elements on the page, it’s a great way to promote and emphasise certain products without explicitly pointing them out.

Trend three: Making a statement with colour
Simple and soft colour palettes have long reigned as the colour palette of choice for site eCommerce design, but as more brands are seeking to stand out amongst their competitors they are adopting bright, bold and vivid colour palettes. Bright colours are something that clothing brand Kitri have not shied away from with their use of bright coloured backgrounds and buttons.
Brilliant and deep colours are immersive for the customer and really grab attention. Using stand out colours are also a great way to showcase a forward thinking a brand, not afraid to go against the grain.

As well as being used for peacocking purposes, there are also some very practical reasons for use of colour. Studies have shown that different colours can influence people’s purchasing decisions. For example, yellow and orange colours affect the impulsive shoppers and that’s why those colours are commonly used for promotions. So, not only can adding some colour to your website make you stand out from the crowd, it can also help gently influence customers, converting their browsing into purchase.
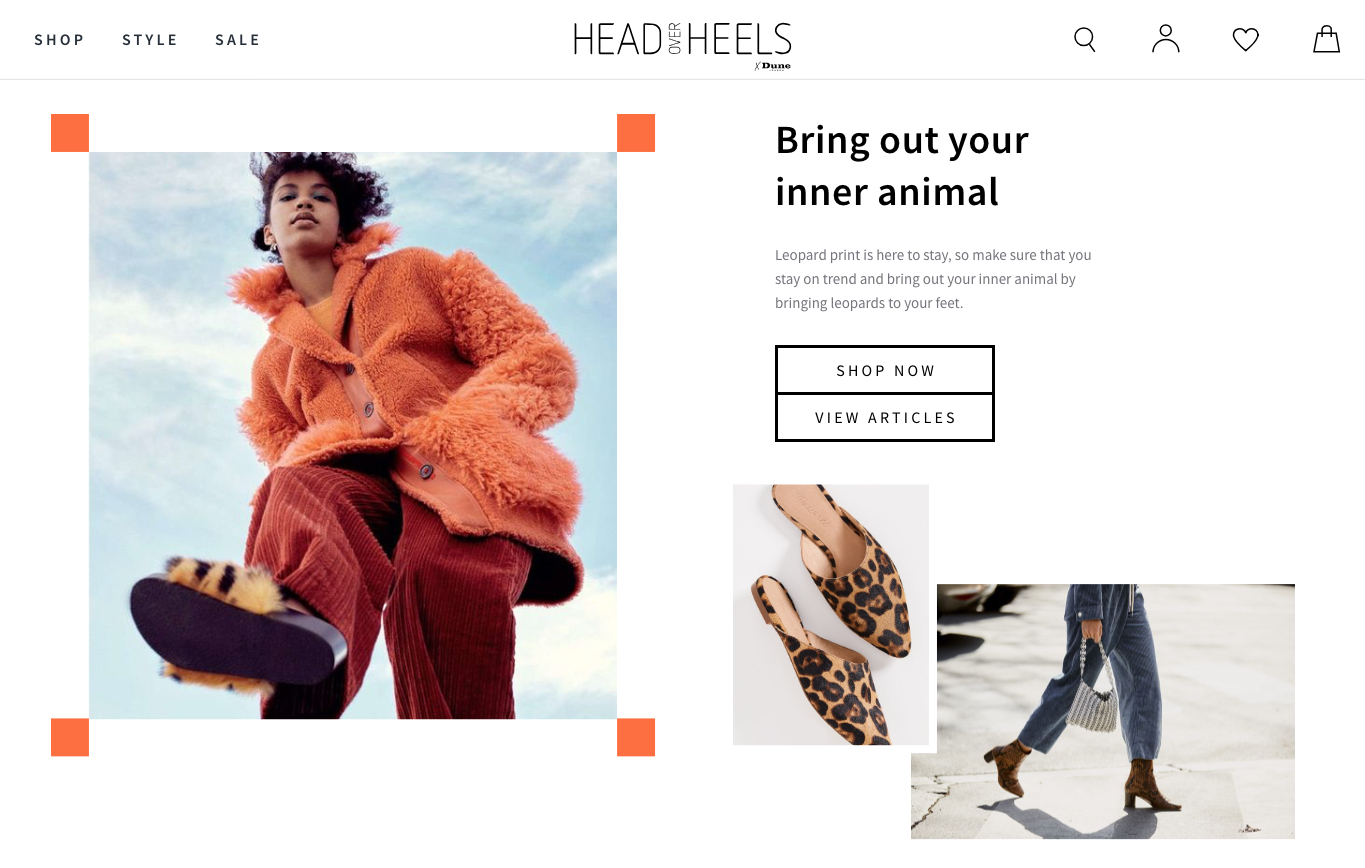
This is a technique we used on the ‘Head Over Heels’ website that we designed. Targeting a younger, fashion-conscious audience, the bright, bold colour helped to create a unique brand personality and was effectively used on CTA buttons and to compliment the products and imagery.

Trend four: Shoppable posts to make spending money even easier
Shoppable Instagram posts are something that we are seeing more and more as they have proven to be a success. Knowing this, and with the golden rule of UX to have customers do as little work as possible to complete a transaction, it’s no surprise that shoppable images are now being introduced to eCommerce. Items within images are directly clickable and then customers are transported directly to the specific PDP page.
This has proven successful for Dune London, both from their shoppable Instagram posts as well as their website, which we recently redesigned and included shoppable images throughout the inspiration articles.

Although this does create a more streamlined experience, this removes the customers exposure of the brand. In order to create more brand loyalty, as well as the introduction of shoppable images, product description pages (PDP) will almost start becoming more of a hybrid of both a homepage and a pdp. Customers will now be seeing more elements that can be typically seen on these pages. This is then the perfect way to give customers everything that they need to know about the brand and product in one place, even if they have come directly from Instagram to the PDP.

Trend five: Say hello to the darkside with darkmode
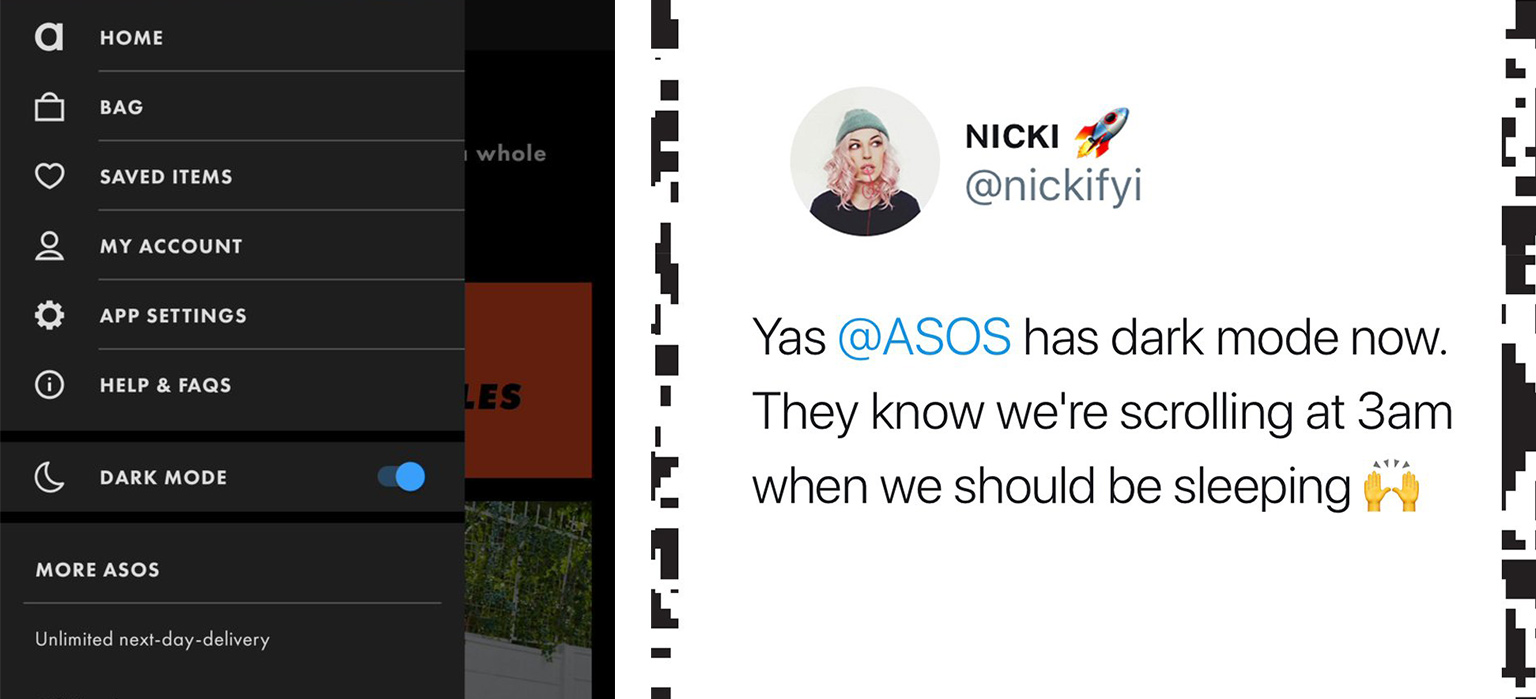
Dark mode switches the background of operating systems to black and with it now popping up everywhere, it’s only a given that it will become part of eCommerce too.
Maksim Rudakouski, the lead user-interface designer at European software firm Smartym Pro, believes dark mode will become “ubiquitous” in 2020, extending to eCommerce website design and eCommerce app interfaces.
If this prediction is correct this could mean that we will see dark mode” toggles at the top of websites, giving users the control of how their web page looks.

When visiting a website, users decide in 10 seconds or less whether they trust a company and if they are going to stay on a website or leave. Therefore, this is why it’s so important to be able to capture users’ attention in this time frame, and following these techniques could help to do that, especially as they are all benefits to their experience.
However, it’s important to not get caught up in trends or ‘quick win’ techniques without considering the long-term impact first. The success of each of these all comes down to the preferences of the end-user and their responses to these design innovations. Just as much as the world is ever evolving, so are consumers tastes and preferences and brands have to remember this. You always have to keep your end user, your customer, in mind. If these trends are not relevant or right for your user there is no point implementing them just for the sake of ticking off a trend. Being empathetic to the user and building an evolving website around their needs is paramount to the success of your eCommerce platform and to your brand as a whole.
Image credits:
Image 1: Nike; Image 2: Home Societe; Image 3: Essentially Geared Wine; Image 4: Hatched; Image 5: Dune London; Image 6: Rebecca Atwood; Image 7: Twitter; Image 8: Twitter






